PM2 模組
PM2 模組是獨立的軟體,由 PM2 安裝和管理。這些軟體從 NPM 儲存庫中提取,並作為 NPM 上的常見 Javascript 函式庫發布。
任何人都可以建立和發布模組。模組可以是 記錄輪替模組、獨立的 http 代理伺服器、負載平衡器、基於 Node.js 的維基百科、DNS 伺服器或任何類型的公用程式。您的創意是極限!
管理模組
管理模組很簡單
# Install
pm2 install <module-name>
# Update a module
pm2 install <module-name>
# Install a module from GitHub (username/repository)
pm2 install pm2-hive/pm2-docker
# Force module restart
pm2 restart <module-name>
# Get more information
pm2 describe <module-name>
# Install a module in dev mode from local folder
pm2 install .
# Generate a module boilerplate
pm2 module:generate <module-name>
# Uninstall module
pm2 uninstall <module-name>
# Publish new module (Inc Semver + Git push + NPM publish)
pm2 publish
建立模組
產生模組範例
pm2 module:generate <module-name>
現在讓我們用 PM2 執行這個模組
cd <module-name>
pm2 install .
您現在可以編輯原始碼,當您更改某些內容時,PM2 將自動重新啟動模組 (已啟用監控選項)。
顯示模組記錄
pm2 logs <module-name>
移除模組
pm2 uninstall <module-name>
Package.json 中的 Sugar
補充資訊可以新增到 package.json 檔案中。
您可以在 config 屬性下定義設定值,以及模組行為,例如常見的 pm2 管理處理程序。
範例
{
"name": "pm2-logrotate", // Used as the module name
"version": "1.0.0", // Used as the module version
"description": "my desc", // Used as the module comment
"dependencies": {
"pmx": "latest"
},
"config": { // Default configuration values
// These values can be overridden with `pm2 set <module-name>:<attr> <val>`
"days_interval" : 7, // These value is returned once you call pmx.initModule()
"max_size" : 5242880
},
"apps" : [{ // Module behavior options
"script" : "index.js",
"merge_logs" : true,
"max_memory_restart" : "200M"
}],
"author": "Gataca Sanders",
"license": "MIT"
}
模組進入點
在您的主要模組進入點中,呼叫 pmx.initModule(opts, fn(){}); 來初始化您的模組
var pmx = require('pmx');
var conf = pmx.initModule({
// Override PID to be monitored
pid : pmx.resolvePidPaths(['/var/run/redis.pid']),
}, function(err, conf) {
// Now the module is initialized
require('./business_logic.js')(conf);
});
額外顯示
安裝模組後,PM2 除了列出您的處理程序之外,您還可以變更其行為,以顯示包含您要的內容的表格。
要啟用此行為,請編輯 package.json 並新增 env 區段,將 PM2_EXTRA_DISPLAY 設為 true
package.json
{
[...]
"apps" : [{
"script" : "index.js",
"env" : {
"PM2_EXTRA_DISPLAY" : "true"
}
}],
[...]
}
然後在你的程式碼中
var pmx = require('pmx');
pmx.configureModule({
human_info : [
['Status' , 'Module ready'],
['Comment', 'This is a superb comment the user should see'],
['IP' , 'my machine ip!']
]
});
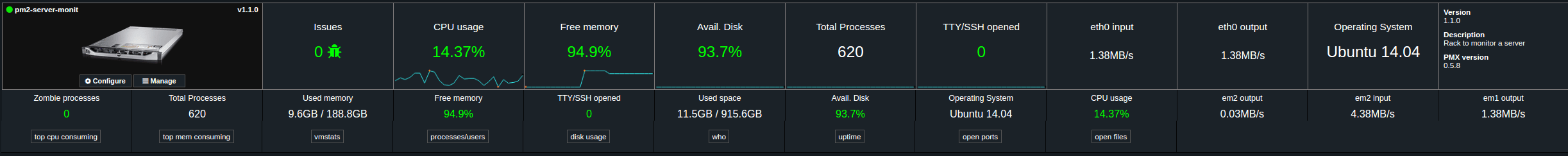
當模組安裝後,你將會看到這種表格!
 .
.
模組設定
在 package.json 中,你可以宣告預設選項,這些選項可以在模組的 config 屬性中存取。這些值可以被 PM2 或 Keymetrics 覆寫。
預設值
在 package.json 的 “config” 屬性中加入預設設定值
{
[...]
"config": { // Default configuration value
"days_interval" : 7, // -> returned from var ret = pmx.initModule()
"max_size" : 5242880 // -> e.g. ret.max_size
}
[...]
}
然後可以在 pmx.initModule() 回傳的資料中存取這些值。
範例
var conf = pmx.initModule({[...]}, function(err, conf) {
// Now we can read these values
console.log(conf.days_interval);
});
變更值
變更模組的預設值很簡單,只要執行
pm2 set module_name:option_name <new_value>
範例
pm2 set server-monitoring:days_interval 2
- 備註 1:這些變數會寫入
~/.pm2/module_conf.json,你也可以手動編輯 - 備註 2:你可以透過
pm2 conf [module-name]顯示設定變數 - 備註 3:當你設定新值時,目標模組會自動重新啟動
- 備註 4:型別轉換是自動的(布林、數字、字串)
發布模組
更新或發布模組很簡單。 pm2 publish 指令會增加模組的小版本,然後會執行 git add . ; git commit -m "VERSION"; git push origin master,最後會執行 npm publish。
cd my-module
pm2 publish
模組 <3 Keymetrics
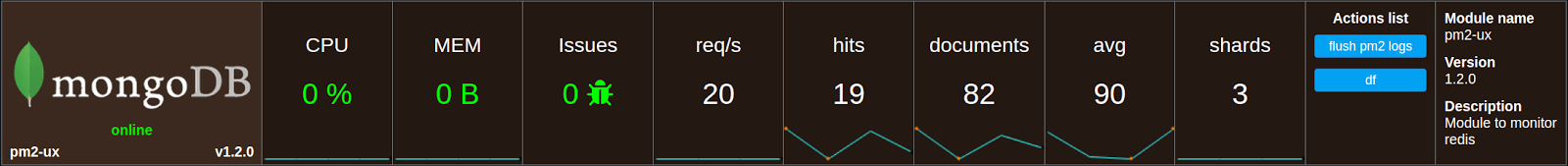
使用 Keymetrics,你可以 建立自訂介面,並包含 指標監控 和 遠端動作。
這會產生類似這樣的結果
使用 pmx.initModule 的選項
var pmx = require('pmx');
var conf = pmx.initModule({
[...]
// Customize look and feel of this module
widget : {
// Logo to be displayed on the top left block (must be https)
logo : 'https://image.url',
theme : ['#9F1414', '#591313', 'white', 'white'],
// Toggle horizontal blocks above main widget
el : {
probes : false,
actions: false
},
block : {
// Display remote action block
actions : true,
// Display CPU / Memory
cpu : true,
mem : true,
// Issues count display
issues : true,
// Display meta block
meta : true,
// Display metadata about the probe (restart nb, interpreter...)
meta_block : true,
// Name of custom metrics to be displayed as a "major metrics"
main_probes : ['Processes']
},
},
}, function(err, conf) {
/**
* Main module entry
*/
console.log(conf);
// Do whatever you need
require('./business_logic.js')(conf);
});
變更設定值
在 Keymetrics 主控台,模組會有一個名為「設定」的按鈕。點選後,你將可以存取或修改 package.json 中公開的所有設定變數!
想分享你的模組嗎?
如果你建立了一個模組,請寄電子郵件給我們,我們會宣傳你的模組並將其加入 Keymetrics:https://keymetrics.io/contact/
盡情享受!
為此頁面做出貢獻